Aplicações em Realidade Virtual são ferramentas impressionantes de imersão porém, dado o alto grau de processamento utilizado por este tipo de projeto, os estúdios se limitam a utilizar técnicas de pré-calculo para o sistema de iluminação.
Mas e em caso de não ser possível fugir do fatídico real-time?
Primeiramente gostaria de analisar alguns pontos para que uma aplicação rode perfeitamente em um HTC Vive.
- Precisa ser executada a 90 frames por segundo para evitar quebra de imersão nos seus usuários.
- É necessário utilizar Forward Rendering - discutiremos os problemas deste conceito mais abaixo.
90 Frames, temos que chegar
Aos meus queridos leitores que jogam videogame sabemos que para um jogo rodar em seu mais majestoso nível precisamos atingir uma taxa de atualização de 60 frames por segundo, este é o numero mágico que faz com que nosso cérebro perceba com melhor fluidez as animações em cena. É de conhecimento geral que muitas vezes os jogos de ultima geração não chegam a rodar nem a 30 frames por segundo.
Em uma aplicação de VR (Realidade Virtual) a tela deve ser desenhada duas vezes - uma para o olho esquerdo, e outra para o olho direito - fazendo com que, por definição, tenhamos um projeto que requisita muito mais da nossa placa de vídeo do que jogos convencionais.
Com uma conta simples podemos calcular quantas vezes um app VR é mais pesado que o mesmo app para execução comum.
Considerando um aplicativo que possui monitor de resolução X e que execute a 60 FPS e a mesma aplicação em VR que também possui resolução X por olho e execute a 90 FPS teremos:
180X para uma aplicação em VR e 60X para uma aplicação comum, ou seja, o VR é três vezes mais pesado.
Deferred Rendering
O mundo cada vez mais se maravilha com a incrível técnica de desenho das GPUs mais modernas, que podem usufruir do conceito do DEFERRED RENDERING. A mesma permite que tenhamos uma quantidade ilimitada de luzes no cenário, com o peso das mesmas sendo linear baseado na quantidade de pixels afetados na tela.
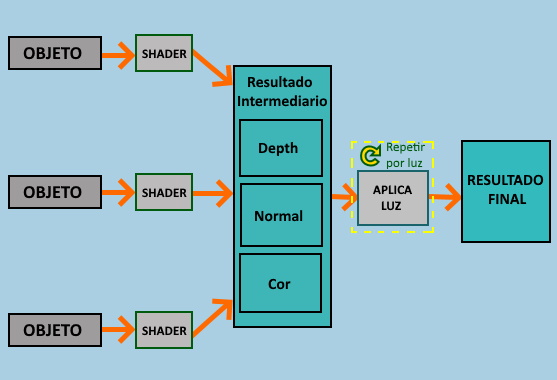
Isto é possível pois a cena no modo deferred é planificada em passe intermediário, ou seja, convertemos o mundo 3D em um mundo 2D e o armazenamos antes. Com isso podemos aplicar o calculo de iluminação em cima de cada pixel do passe intermediário ao invés de calcular a iluminação por objeto.
Confira o esquema abaixo:

Com isso concluimos que:
- Teremos que desenhar o resultado duas vezes, e como nosso target FPS é 90, nosso app terá que ser otimizado suficiente para rodar a 180 FPS (no pior caso).
- Perdemos o poder de aplicar o MSAA (anti-serrilhamento) que é uma técnica que evita que as linhas apareçam pixeladas. Por ter convertido o mundo 3D em 2D em um passe intermediário não é mais possível saber com precisão onde é a borda de cada objeto.
Para solucionar estes problema teremos que usar a tecnica de FORWARD RENDERING!
Forward Rendering
O FORWARD RENDERING não usa passe intermediário em seu calculo, com isso podemos aplicar as técnicas de MSAA. Apesar dos benefícios, esta técnica possui um grande problema:
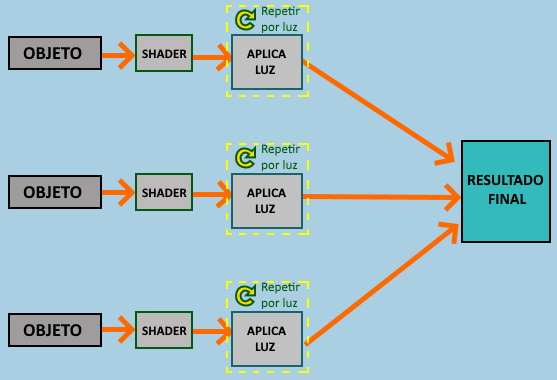
- A iluminação em tempo real é feita em cima do mundo 3D e com isso cada vez que uma luz afetar um objeto o mesmo terá que ser desenhado novamente para “somar” a iluminação à aquela já pré-calculada.
Confira o esquema abaixo:

Como todo projeto de VR sempre utiliza de Forward Rendering, que é mais leve e suporta MSAA, quase sempre é ignorada a iluminação dinâmica por causa da quantidade enorme de frames por segundo requerida. Com isso a maioria dos projetos opta por um mundo “estático” e sem interatividade.
Podemos contornar algumas dessas limitações caso o tipo de luz seja estacionária, ou seja, um poste de luz que não se mexa. Falaremos disso a seguir.
Utilizando a API de GI Lightning
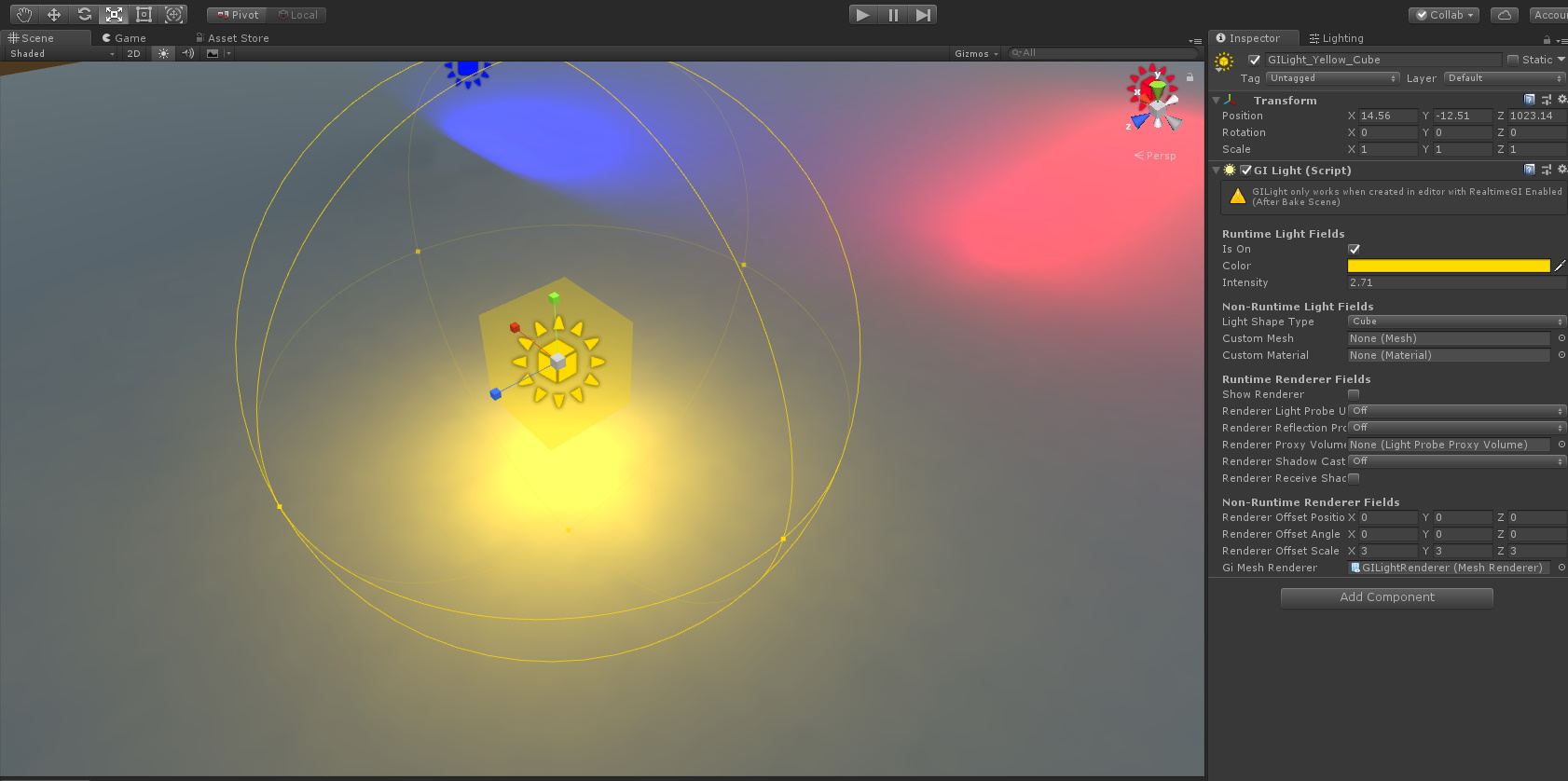
A nossa API de iluminação utiliza o sistema de Global Ilumination para criar luzes estacionárias.
No projeto “Rocha Vero São Paulo” fizemos a criação do escritório da AeC em VR, na qual uma das requisições do cliente era que as luzes dos cômodos pudessem ser apagadas. Por este motive resolvemos desenvolver o sistema para conseguir apagar a iluminação do cenário em tempo real sem que impactasse na performance da aplicação.
Com sistema apresenta interface extremamente simples pois tenta imitar a GUI normal de luz da unity.

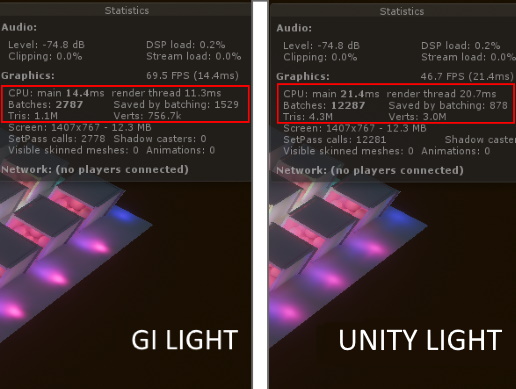
Benchmark
O nosso sistema, por possuir custo pré-calculado de pixels afetados, não utiliza de passes extras para desenhar o cenário.
Podemos concluir que o mesmo é exponencialmente mais rápido em GPU do que o sistema tradicional da Unity em Forward Rendering para luzes dinâmicas.

O sistema pode ser baixado gratuitamente na Unity Asset Store: DOWNLOAD.
comments powered by Disqus